Подходы к клиентской части разработки веб-сайтов меняются и усложняются. Сегодня в моде responsive дизайн, то есть дизайн сайтов отзывчивых относительно того или иного устройства. Я не удивлюсь если через несколько лет у меня закажут сайт для тостера или микроволновой печи. Почему нет?
Усложняются подходы, усложняется и возможность тестировать свою работу. В идеальном случае тестировать клиентскую часть, лучше на клиенте. То есть непосредственно на устройстве. Но различных устройств сегодня очень много, и не всегда представляется возможным посмотреть ваш сайт сразу и на iPad под OS X и на стареньком PC под Windows с IE6. Редко можно встретить одновременно и то и другое в одном месте.
Некоторые устройства уже морально устарели, а некоторые стоят слишком много, для того чтобы покупать одно устройство ради тестирования.
Поэтому для тестирования верстки приходится прибегать к известным виртуальным инструментам. В этой статье я решил собрать известные мне инструменты для тестирования верстки сайтов.
Тестирование отзывчивого дизайна. онлайн сервисы
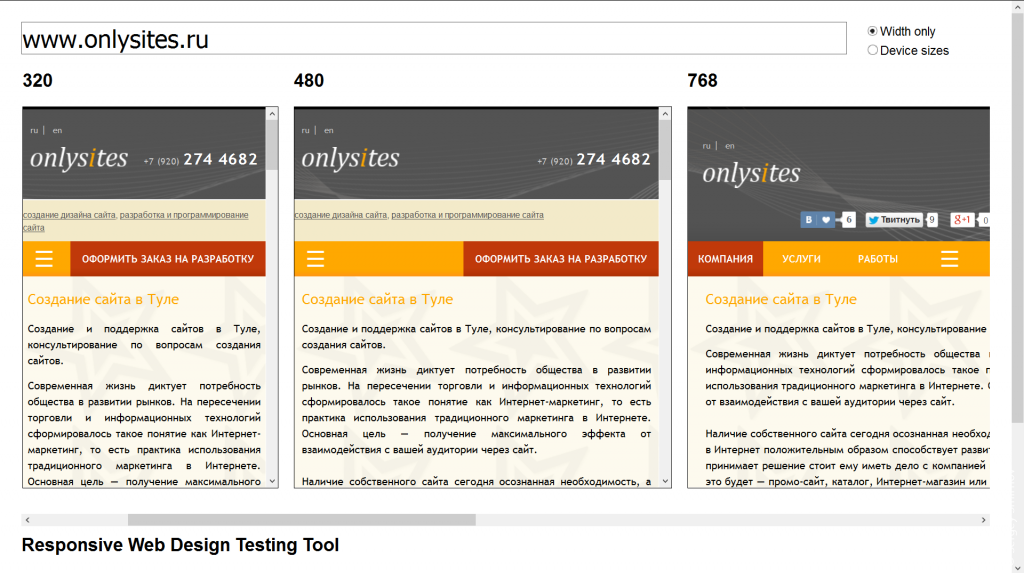
Тестировать верстку responsive design на мобильных устройствах можно при помощи изменения размера окна браузера. Но можно зайти на сайты, которые сразу показывают как выглядит ваш сайт на различных разрешениях, причем в пределах одного окна.
Таких сайтов много, наиболее популярный из них mattkersley.com
http://mattkersley.com/responsive/
Сайты обладающие подобным функционалом:
http://responsivepx.com
http://quirktools.com/screenfly/
http://responsive.victorcoulon.fr/
http://quirktools.com/screenfly/
http://deviceponsive.com
http://resizemybrowser.com
http://respondr.webhoard.net
http://designmodo.com/responsive-test/
https://www.responsinator.com/
Более подробное описание по каждому из этих сайтов вы можете прочитать на сайте http://postovoy.net/35.html
Эмуляторы устройств
http://www.mobilexweb.com/emulators — все доступные эмуляторы мобильных устройств. В большей степени эмуляторы требуются разработчикам программ под устройства, чем тем кто тестируют под них верстку. Для тестирования клиентской части чаще можно обойтись средствами браузера, или встроенными плагинами.
Тестирование кроссбраузерности
Кроссбраузерность это свойство сайта отображаться и работать во всех популярных браузерах идентично. Обычно речь идет не о функционале, а о клиентской части.
Часто под требованием к верстке быть кроссбраузерной понимают попиксельное соответствие дизайн-макету. К счастью с появлением отзывчивого дизайна про попиксельную кроссбраузерность приходится просто забыть, так как она становится не возможной чисто логически.
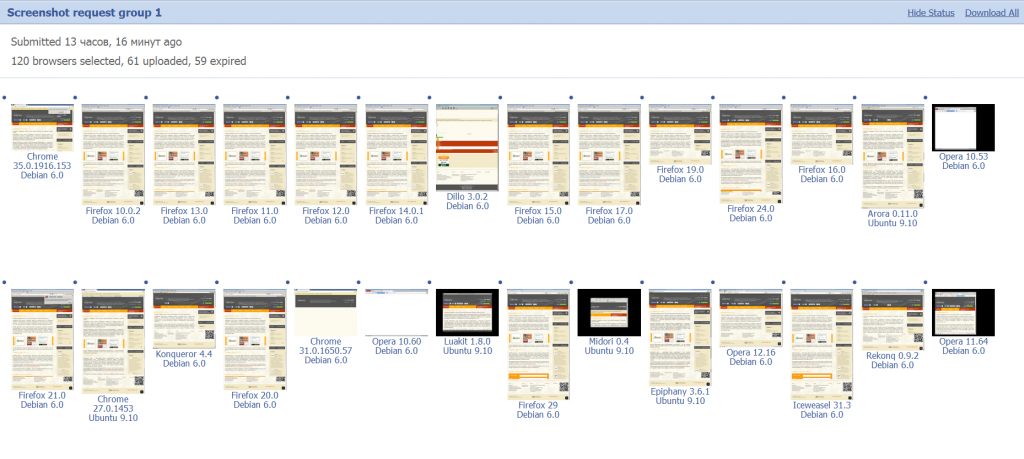
Наиболее популярным и старейшим инструментом для тестирования кроссбраузерности является сервис browserhosts который генерирует скриншоты с реальных браузеров, и вы буквально в считаные секунды получаете сотни изображений со всех возможных браузеров. Это удобно.
http://browsershots.org/ — тестирование в 181 браузере на кросс-браузерность при помощи скриншотов
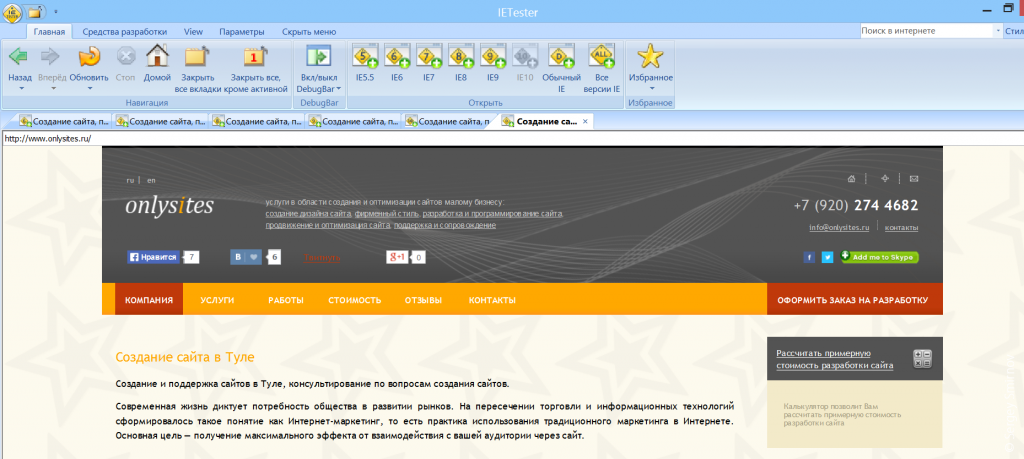
Вторым по популярности на мой взгляд является IE Tester
http://www.my-debugbar.com/wiki/IETester/HomePage — IE Tester. Тестирование во всех версиях IE начиная с версии 5.5
Прочие инструменты для тестирования кросс-браузерности
https://browserlab.adobe.com/en-us/index.html
http://browsershots.org/
http://www.lunascape.tv/
http://www.ipinfo.info/netrenderer/
http://spoon.net/browsers/
http://saucelabs.com/
http://www.browsera.com/
http://browserling.com/
Подробный обзор: http://www.avalon.ru/OpenLessons/WebDev/Lessons/testing-tools/
Встроенные Инструменты браузеров для тестирования верстки
Firefox
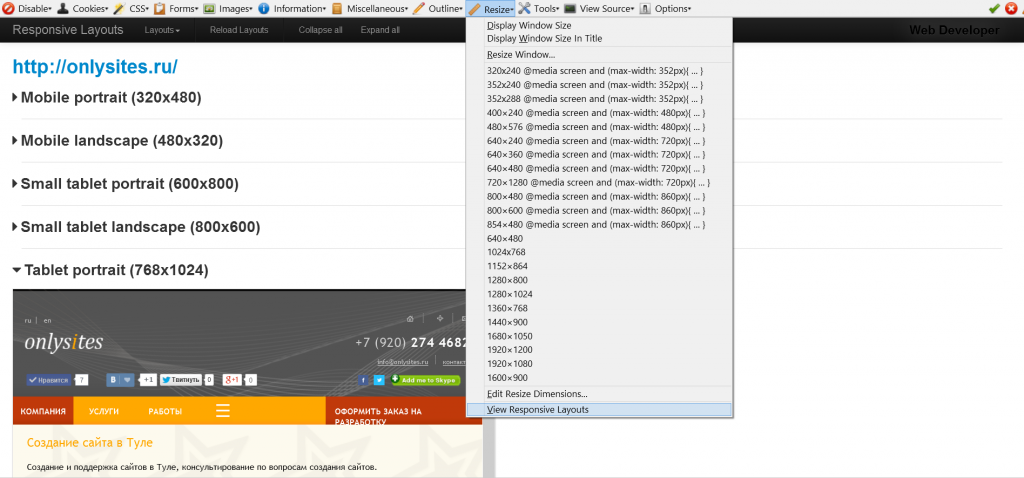
— Web Developer Toolbar. Вкладка Resize пункт меню View Responsive Layouts
https://addons.mozilla.org/ru/firefox/addon/web-developer/
Плагин Web Developer Toolbar предоставляет веб-разработчику множество вариантов для тестирования сайта. Среди них есть отдельная закладка Resize в которой можно через Edit Resize Dimensios добавить расширений для изменения размера окна, или нажав на View Responsive Layouts увидеть как ваш сайт будет отображаться для наиболее популярных расширений.
Так же в работе я использую Firebag с кнопкой Исследовать элемент
и плагин L-Square browser pixel rulers который вводит в браузер линейку.
Google Chrome
Для этого браузера есть большое количество расширений для тестирования responsive верстки. Пожалуй даже больше чем для браузера Firefox
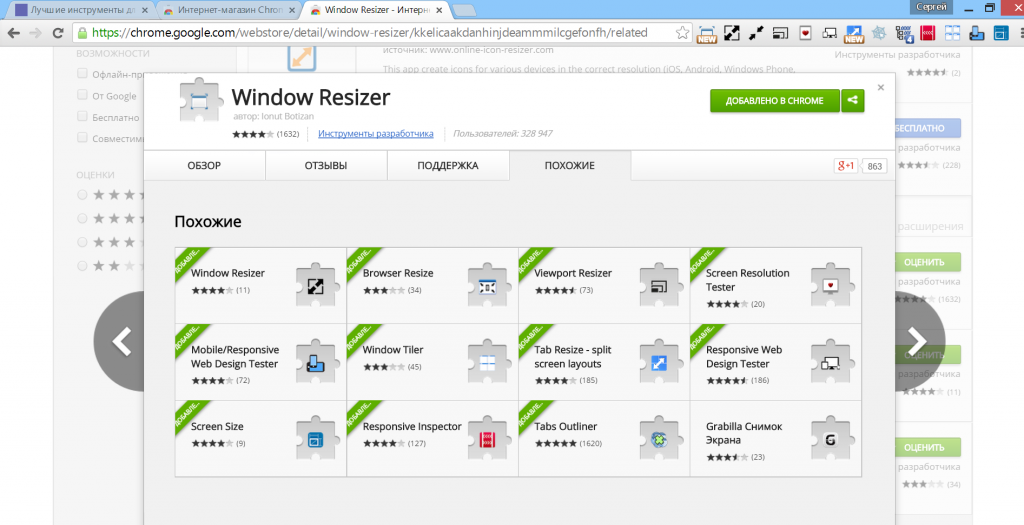
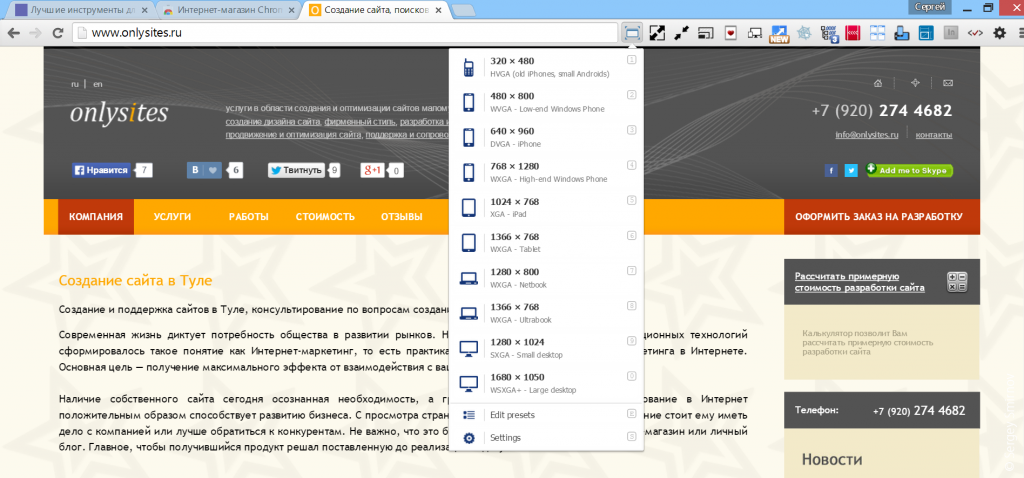
Основное расширение для Google Chrome это Window Resizer и порядка 12 похожих
— Resize Window

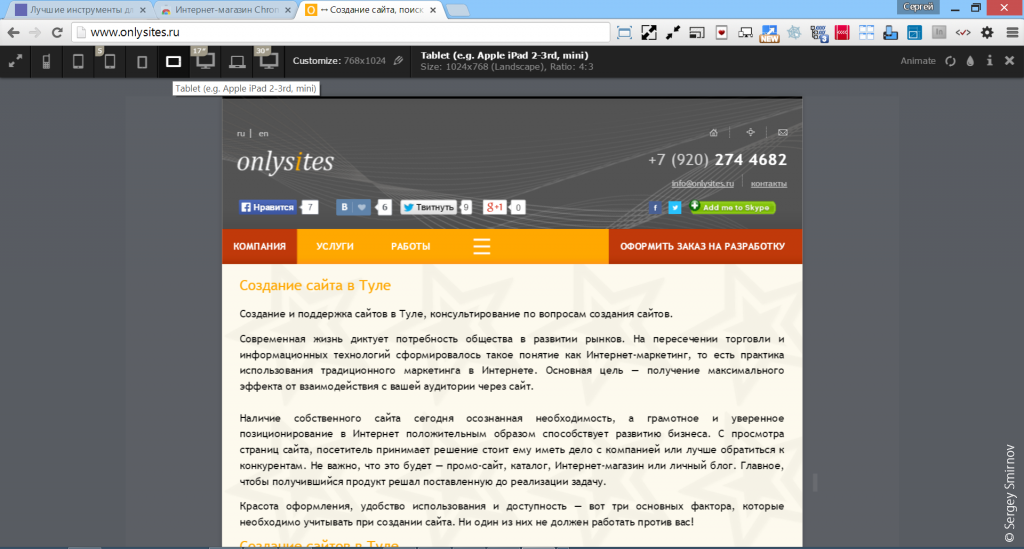
— Viewport Resizer

Расширения как правило работают таким образом что изменяют или размер browser (разрешение) или размер viewport (внутри окна browser).
Всего в Google Chrome как я уже написал порядка 12 расширений. Рекомендую установить все и протестировать, оставив те, что больше понравятся.
Полезные ссылки
http://postovoy.net/35.html
http://www.avalon.ru/OpenLessons/WebDev/Lessons/testing-tools/
http://www.mobilexweb.com/emulators
http://habrahabr.ru/company/eastbanctech/blog/230291/
http://www.w3.org/TR/css3-grid-layout/
http://www.w3.org/TR/css3-mediaqueries/